NORGES BILLIGSTE SEO (SØKEMOTOROPTIMALISERING): GJØR DET SELV
Det er ikke alltid man unngår profesjonell hjelp fordi man vil, men fordi det ikke er alltid budsjett tilgjengelig.
SEO er som mange mange hjemmeside\nettbutikk eiere har fått med seg MEGET viktig del av å drive forretning på nett.
Når man faktisk lever av salg og tjenester som selges på nett, kan det i visse tilfeller være helt greit å ta ting i egne hender.
Det er SVÆRT mye som kan gjøres selv, som absolutt vil øke både synlighet av websiden på nett, men også besøkende til siden.
Vi har laget en liten huskeliste med det viktigste som du kan gjøre selv.
Hvorfor deler vi faktisk nyttige SEO tips?
Selv om Webskaper driver med SEO tjenester, lurer du sikkert på hvorfor vi deler vår kunnskap, istedenfor å selge disse.
Vi tror på konseptet om å gi noe som virkelig er verdt noe, gratis er den beste måten å finne kunder på.
SEO har i de siste årene blitt dypere og meget vanskelig å forstå, men oftest er resultater belønning nok, og dette starter nye
kundeforhold. SEO er i seg selv en langvarig prosess og det er bare å si:
du blir aldri ferdig med nettsiden, for den bør vannes for å holde seg frist og blomstre.
Artikkelen fortsetter under bilde med konkrete tips for å øke synlighet og hvordan du legger til disse funksjonene.

Følg denne guiden for å virkelig øke din synlighet (SEO) på søkemotorer.
La oss starte med det enkle innen SEO
DEL 1 – SEO – KUNSTEN TIL Å FORSTÅ HVORDAN DU BRUKER BILDER
Bilder øker synlighet og trafikk til din nettside
Det er en vanlig at mange ikke tenker så mye over bildene på hver enkelt side, og mange tror at disse er viktig kun for den visuelle delen.
Ofte så slurver webmasteren med filnavn og bare laster opp bilder som de er: Eksempelvis DSC_0015 og 94398344344.jpg
Dette gjøre ganske enkelt at søkemotorer ikke har peiling på hva disse filene inneholder, og tenk deg at roboter i dag kan faktisk gjenkjenne innhold på bilder og tippe
hva bildet inneholder, kan du vedde på at de ikke sløser sine ressurser på milliarder av bilder på nett.
At en søkemotor vet hvor bildet ligger, gir den en viss aning om hva bilde kan være, men langt i fra å forstå innholdet.
Det er derfor viktig å gi bildefiler navn som faktisk beskriver innholdet. Eksempelvis kan du gi et bilde av en rød rose, navnet rod_rose_blomst.jpg .
I html del kan man legge til alt=”ekstra beskrivelse av bilde” mellom <img og /> altså innenfor lenken
Eksempel på dette bildet:
<img src=”https://www.webskaper.no/images/rod_rose_blomst.jpg” alt=”en rød rose med uklar bakgrunn” />

Nå har vi gjort det lettere for søkemotorene å forstå hva dette bildet handler om.
Ved søk på Google “
en rød rose med uklar bakgrunn” vil nok dette bildet dukke opp.
Husk at du ikke trenger å stjele andres bilder og det finnes mange bilder du kan bruke på
PIXABAY eller Google, ved å velge
verktøy->bruksrettigheter på bildesøk.
Det har blitt lettere enn noensinne å finne bilder med fri brukslisenser takket være wikimedia og andre tjenester.
Noen lisenser krever å oppgi lisenshaver, men andre er fritt fram.
Det kan være greit å bruke
DIV til å separere deler av siden, slik at søkemotorer forstår at innhold er sammenhengende.
start:
<div>
Artikkel, bilder og diverse
slutte
</div>
Husk at disse skal legges inn på HTML delen.
Andre ting å huske på for
BILDE SEO:
- Bruk – eller _ som mellomrom og unngå bruk av ikke standard bokstaver som ø æ å, disse vil være konfliktskapende. Bruk heller o, a, a eller o, ae, aa. (gelder ikke ALT tekst)
- Tenk på størrelsen, ikke legg på en 8megabyte bilde, dersom det ikke er absolutt nødvendig. Dette gjelder spesielt for fotografer som lager galleri sider som er 40megabyte store. Søkemotorene tar hensyn til størrelser på sider og hvor rask sider lastes opp.
- Gode størrelser: vanlige bilder på 600×400 piksler: under 50kb, større bilder som 800-1200 piksler: under 100kb, Header bilder 1600-3800 pikser: under 500kb
- Bruk bildeoptimaliserings programmer. Moo0 image sizer, Fotosizer for å nevne noen. Det er også mange webtjenester som lar deg laste opp bilder for å optimalisere disse og endre størrelser.
- Prøv å satse på en sidestørrelse under 1megabyte, dette kan du sjekke på f.eks. pingdom.com
SEO SYNLIGHETSVERDI PÅ BILDER:
8/10
Vanskelighetsgrad:
1/10
DEL 2 – SEO – KUNSTEN TIL Å FORSTÅ SIDETITLER OG H1-H6
TITLER FOR SIDER
Alle dine sider bør ha titler og undertitler. Disse vil hjelpe søkemotorene med å forstå innhold og hva du mener er viktig for sideinnhold.
De fleste CMS (content management systems) som WordPress gir deg mulighet til å definere sidetittel på innlegg og sider. Her kan du også velge slug som er den fysiske addressen på siden, og det kan være greit å variere disse, tilpasset hva dine besøkende mest sannsynligvis vil søke på for å finne din webside.
Tenk for deg at tittelen på siden er den viktiste budskapen, og at denne er hva søkere ser. Ikke være sjedelig og prøv å skille ut tittelen fra dine konkurrenter.
Husk på hvordan nyhetsaviser bruker fristelser for å få deg til å klikke, eller kjøpe en avis: Gutten svømte rundt i bassenget, FIKK SJOKK NÅR…
TITLER SOM FAKTISK ER RELATERTE, TIDSBRUK
Flere av søkemotorene bruker tidsbruk som et faktor, for å finne ut om leseren fikk noe nytte av siden. Dersom noen klikker inn på siden og raskt går tilbake, kan det bety at siden ikke var til nytte for dette søket. Dersom søkeren trykker seg inn, bruker over 30 sekunder og ikke søker på noe tilsvarende på en stund, kan bety at siden leverte, og dette kan gradvis øke posisjonen for tilsvarende søk.
Når vi sier ikke vær sjedelig, mener vi en vegg av tekst, uten bilder og med standard titler som man har sett hundre ganger før.
Dersom du driver en blogg, vil det være viktig å fange besøkende fra første sekund, akkurat som en god bok får deg til å lese videre.
Gå direkte til poenget! og følg opp med noe like interessant og gøy.
Eksempel på sidetittel
Gutten svømte rundt i bassenget, FIKK SJOKK NÅR…
HAI angrep gutt i svømmebaseng
Det viste seg å være en annen gutt i haikostyme..
Hva ville ha fått leseren til å bli i siden, uten å si DOH!?
Bilde av ekte hai som angriper, i svømmebasent, og en liste med faktiske angrep av hai i svømmebasseng.
Bruk H1-H6
H1 brukes på den viktigste tittelen i siden, og H2, H3 mindre viktige i den rekkefølgen.
Søkemotorer kan bruke disse og forstå viktigheten av hver tittel i siden.
Det er også mulighet til å bruke tykk skrift for å markere viktige deler, noe som Wikipedia gjør i mange artikler.
Det er mer om å gi en oversikt til besøkende og strukturere siden for en lettere leseopplevelse.
SEO SYNLIGHETSVERDI PÅ TITLER: 10/10
Vanskelighetsgrad: 1/10
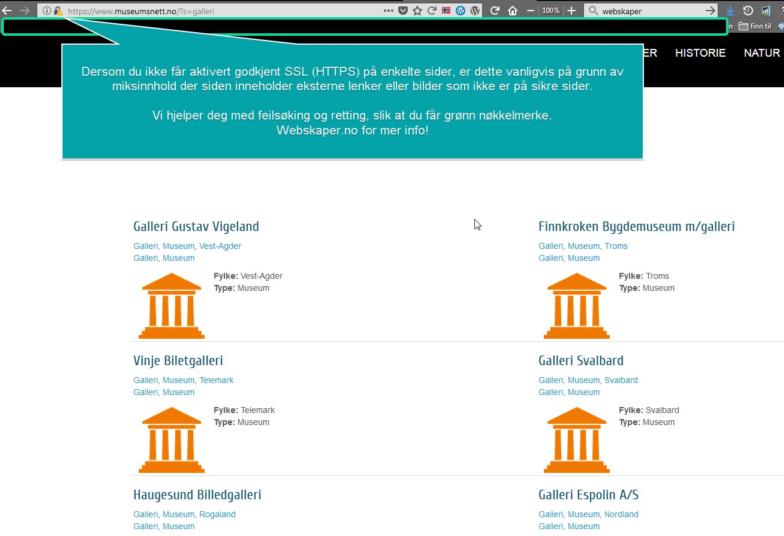
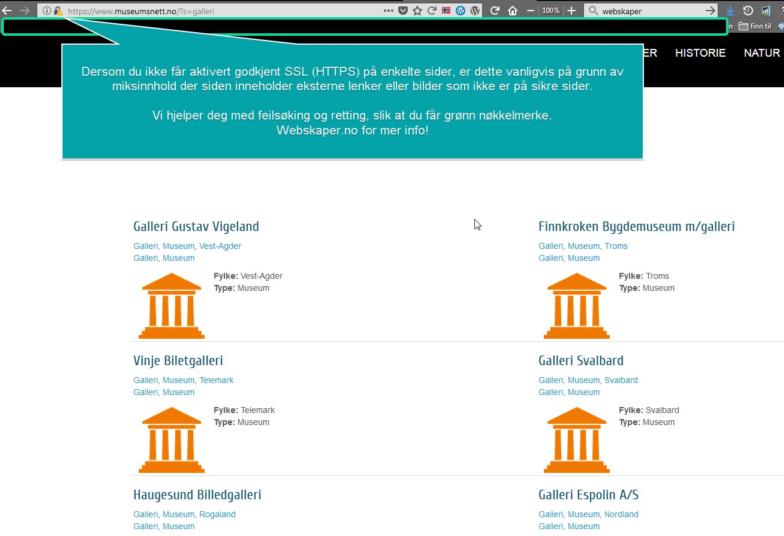
DEL 3 – SEO – ER HTTPS \ SSL VIKTIG FOR SØKPOSISJON
Google har klart uttalt at kryptering av sider, vil ha en liten betydning på søkposisjon.
Dette vil i teorien si at hvis du og konkurrenten har eksakt samme innhold og sideautoritet, vil siden med HTTPS ha en bedre søkposisjon.
De fleste webhosting selskap som
domeneshop.no one.com proisp og
webhuset tilbyr HTTPS på domener og muligheten til å implementere din egen sertifikat om du har dette.
Når du har aktivert funksjonen, må siden videresendes til https og eksempelvis på wordpress er det ofte nok å bare endre WordPress-adresse (URL) og Nettstedsadresse (URL) til å starte med
https:// .
Selv om aktivering i seg selv er ganske enkelt, kommer krypterte sider med sine utfordringer.

Dette fordi mange utviklere i sin tid ikke tenkte så mye på https og hardkodet http:// eller http://www. på funksjoner i sin plugin, CMS eller app.
Disse kan også være lenker til eksterne CDN fonter, javascript og CSS.
For at man ikke skal få en feilmelding på Chrome, Firefox og Safari, vil disse måtte fikses, og dette kan være meget utfordrende om ikke umulig for en som ikke har forståelse på webutvikling.
Heldigvis har vi mange kompetente utviklere her til lands og dette vil nok ikke koste all verden å få fikset.
SEO SYNLIGHETSVERDI HTTPS \ SIKKERHETSSERTIFIKAT \ SSL:
6/10
Vanskelighetsgrad:
9/10
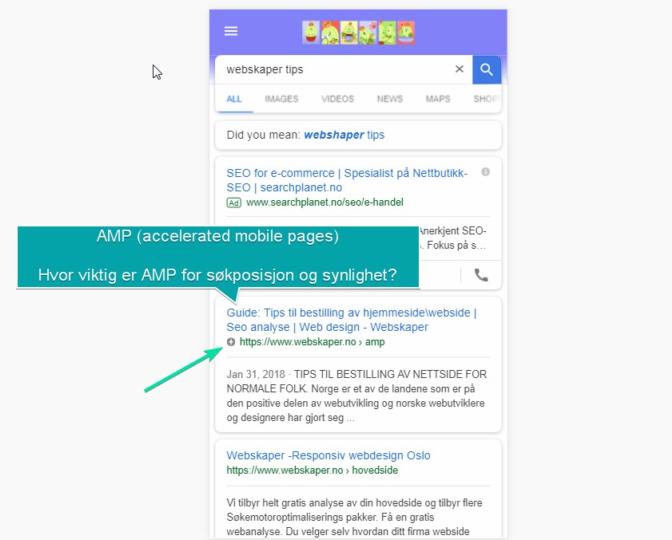
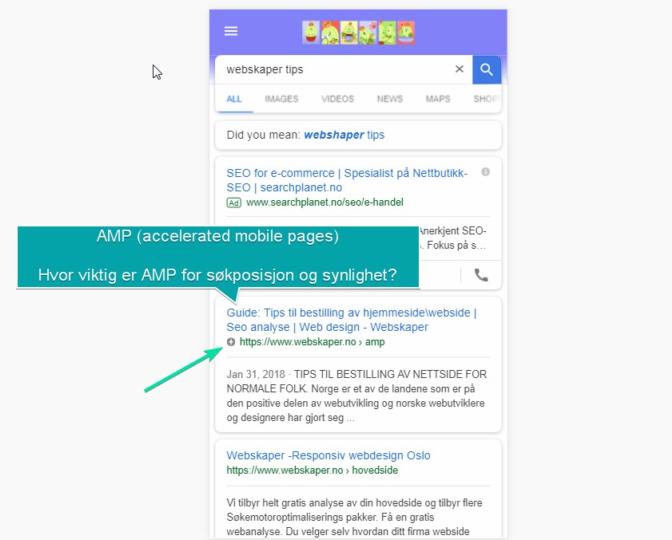
DEL 4 – SEO – AMP – ACCELERATED MOBILE PAGES
I 2016/2017 ble AMP prosjektet verdt sin vekt i SEO.
Google har hintet til at AMP sider vil ha en fordel ved mobile søk både i 2016 og 2017.
AMP er en lettversjon av en side, som er meget raske å laste inn og størrelsesmessig små.
Disse sidene kan vises direkte, uten å forlate søksiden som Google.
Sider som har godkjent AMP kode får også en lyn logo som viser at siden er AMP.

Det er flere enn Google som er med på AMP prosjektet, så viktigheten av denne vil nok øke med tiden som kommer. Med tanke på Google sin MOBILE FIRST endring der mobile sider nå priorites for indeksering over desktop\pc versjoner, tror vi AMP er absolutt verdt å satse på.
SEO SYNLIGHETSVERDI HTTPS \ SIKKERHETSSERTIFIKAT \ SSL:
9/10
Vanskelighetsgrad:
10/10
This post is also available in:
 English
English


 Dette fordi mange utviklere i sin tid ikke tenkte så mye på https og hardkodet http:// eller http://www. på funksjoner i sin plugin, CMS eller app.
Disse kan også være lenker til eksterne CDN fonter, javascript og CSS.
For at man ikke skal få en feilmelding på Chrome, Firefox og Safari, vil disse måtte fikses, og dette kan være meget utfordrende om ikke umulig for en som ikke har forståelse på webutvikling.
Heldigvis har vi mange kompetente utviklere her til lands og dette vil nok ikke koste all verden å få fikset.
SEO SYNLIGHETSVERDI HTTPS \ SIKKERHETSSERTIFIKAT \ SSL: 6/10
Vanskelighetsgrad: 9/10
Dette fordi mange utviklere i sin tid ikke tenkte så mye på https og hardkodet http:// eller http://www. på funksjoner i sin plugin, CMS eller app.
Disse kan også være lenker til eksterne CDN fonter, javascript og CSS.
For at man ikke skal få en feilmelding på Chrome, Firefox og Safari, vil disse måtte fikses, og dette kan være meget utfordrende om ikke umulig for en som ikke har forståelse på webutvikling.
Heldigvis har vi mange kompetente utviklere her til lands og dette vil nok ikke koste all verden å få fikset.
SEO SYNLIGHETSVERDI HTTPS \ SIKKERHETSSERTIFIKAT \ SSL: 6/10
Vanskelighetsgrad: 9/10
 Det er flere enn Google som er med på AMP prosjektet, så viktigheten av denne vil nok øke med tiden som kommer. Med tanke på Google sin MOBILE FIRST endring der mobile sider nå priorites for indeksering over desktop\pc versjoner, tror vi AMP er absolutt verdt å satse på.
SEO SYNLIGHETSVERDI HTTPS \ SIKKERHETSSERTIFIKAT \ SSL: 9/10
Vanskelighetsgrad: 10/10
Det er flere enn Google som er med på AMP prosjektet, så viktigheten av denne vil nok øke med tiden som kommer. Med tanke på Google sin MOBILE FIRST endring der mobile sider nå priorites for indeksering over desktop\pc versjoner, tror vi AMP er absolutt verdt å satse på.
SEO SYNLIGHETSVERDI HTTPS \ SIKKERHETSSERTIFIKAT \ SSL: 9/10
Vanskelighetsgrad: 10/10
 English
English